HTML勉強会 自己紹介ページ作成 勉強した内容
- 1.HTMLソース基本の構成
- 開始タグ、終了タグなどソースの基本的な組み立て方。タイトルの重要性。
- 2.テーブルタグを利用したページレイアウト
- 開始タグ、終了タグなどソースの基本的な組み立て方。タイトルの重要性。
- 3.画像の製作
- サイズを決めてタイトルやリンク画像を作る。(各自自習)
- 4.リンク
- 他のページへのリンク。クリックして大きな画像を出すのも同じ考え方。
- 5.セル枠線と本文との隙間
- この部分だけソース組み込みのスタイルシートを利用。
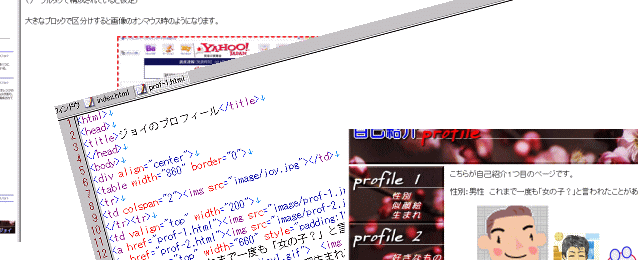
- 6.完成したページのレイアウト崩れの修正方法
- ・テーブルタグで境界線を表示させてみる。
・画像サイズを右ボタンクリックのプロパティで調べる。
・本文にテーブルタグを組み入れたとき、ボリュームが大きいと幅が大きくなる。
「 width="100%" 」と書くと収まる。
・ソース全部を反転させ、変なところにスペースなどが紛れ込んでいないか調べる。
このような内容を勉強しました。
「ホームページを作る」は、「ページを作成すること」と「インターネットの世界にお披露目する」の
2つで完成します。今回の勉強会では「各自でお披露目」はできていませんが、いずれ勉強しましょう。